ASUS MediConnect
Collaborating Partner
Healthcare Dept.
at ASUS HQ
(Taiwan)
Work
UI/UX Design
Motion Graphic Design
Date
2021-2022
Tool Used
Adobe XD
Adobe After Effects

Challenge
Creating an app for portable ultrasound presents a unique set of challenges that ASUS's healthcare department is eager to overcome. The primary goal is to design an application that seamlessly integrates with portable ultrasound devices, ensuring a reliable and user-friendly experience for healthcare professionals across diverse scenarios.
Solution
Transform the control panel of a ultrasound scan machine into the user interface of mobile, tablet, and desktop applications, ensuring a consistent and seamless experience across different devices. Enhance user workflow efficiency.
Research & Planning
The most frequently used functions of ultrasound scan machines

Transform the control panel of a ultrasound scan machine into the user interface of applications

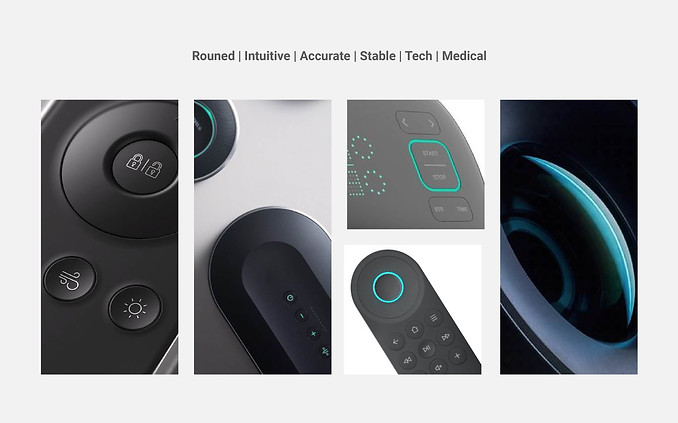
Moodboard

Usability Testing and Design Iteration
Usability Testing
Can users connect the ultrasound probes to the APP and complete the ultrasound examination?
.png)
Design Iteration


Final Design
Mobile APP UI Design
OOBE (Out Of Box Experience)

Edit patient profiles
Design System

Main screens (ultrasound scans)

Review patient profiles and export

Design System
Tablet APP UI Design
Windows Desktop APP UI Design
APP launch animation
OOBE (Out Of Box Experience)



Edit patient profiles




Main screens






